ワードプレスのブロック作成メモです。
既に本家に翻訳されたドキュメントがあるのですが、
ちょっと分かりにくいところがあったりハマったりもしたので簡素化して纏めました。
最低限の情報しか載せてないので入門レベルの内容です。
詳しくは本家ドキュメント等をご覧ください。
ちなみにワードプレスでのプラグインの作成の仕方はすでに知っている物とします。
Nodeの知識もあり、Reactもある程度使えることを前提とします。
コードはTypeScriptで書きます。
プラグイン作成
まずWordPressのプラグインディレクトリに移動(環境に合わせてください。)。
cd wp-content/plugins以下のコマンドでこのディレクトリにブロックプラグインのひな形を作ります。
npx @wordpress/create-block kurage-workerこのkurage-workerの部分は適切に名付けてください。
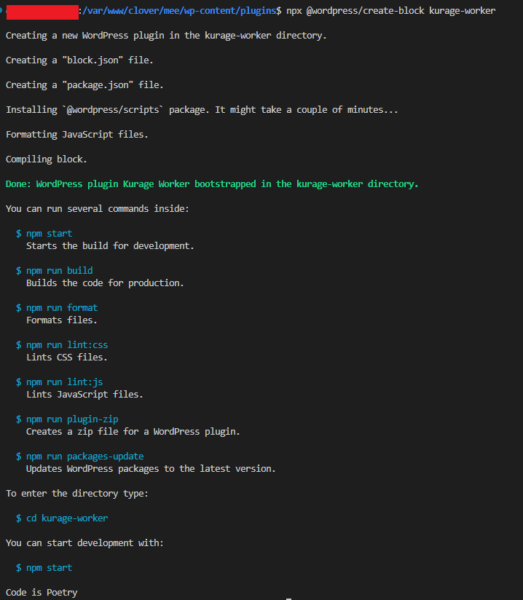
待つこと数分、成功すると・・・。
こんな表示されます。
kurage-workerを覗くとプラグインのエントリポイントkurage-worker.phpや
Nodeのpackage.jsonなどがあります。
srcディレクトリにソースコード、
buildディレクトリにビルド結果が出力されます。
ビルドするにはまずkurage-workerに移動します。
cd kurage-workerもしVSCodeで新しくこのプロジェクトを開く場合は
cd kurage-worker
code .そしてビルドします(ひな形のビルドはすでにされているのでしなくてもいいです。)
npm run buildこの辺の最低限の使い方は知っているものとして進めます。
実は最初失敗した。
ただ最初試した時、
Specify configs in the ini-formatted file:こんなメッセージが出ていたんですよね。
ビルドするとwp-scripts not foundみたいなエラーが出て。
package.jsonみたらdevDependenciesに@wordpress/scriptsが無かった見たいです。
原因は多分ネットワークが不安定だったからかなと思います。
テザリングだと時々ネットワークおかしくなって、Nodeでおかしくなる時あるんもんで。
プラグインの有効化
ワードプレスの管理画面ではプラグインKurage Workerが表示されるので有効化します。
試しに新規投稿してみます。
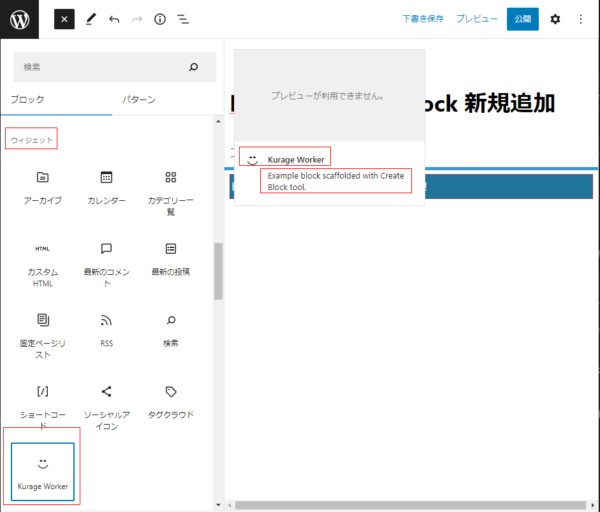
左側のエリアをブロックインスペクターといいます。
ブロックの追加を行うときウィジェットの欄にKurage Workerが追加されています。
クリックするとひな形のブロックが追加されます。
- ただこの時「プレビューが利用できません」と表示されますが次のページで紹介します。
ファイル一覧
srcが編集用のディレクトリです。
ビルドするとbuildに出力されるようになってます。
プラグインのメインのファイルはkurage-worker.phpです。
コメント欄にプラグインの名前や詳細などが書かれています。
これがワードプレス上でのプラグイン名等になります。
次にブロックを登録する箇所です。
function create_block_kurage_worker_block_init() {
register_block_type( __DIR__ . '/build' );
}
add_action( 'init', 'create_block_kurage_worker_block_init' );ブロックを登録するにはregister_block_type()を使います。
第一引数はblock.jsonのあるディレクトリ、あるいはJSONファイルのパスを指定します。
この例ではkurage-worker/build/block.jsonを参照する設定です。
このblock.jsonがブロックの設定ファイルです。
アセット
build/index.asset.phpというファイルが自動生成されてます。
return array('dependencies' => array('wp-block-editor', 'wp-blocks', 'wp-element', 'wp-i18n'), 'version' => '594d396e269b40a9be13');これはJavaScriptファイルの依存関係の情報(読み込むべきファイル一覧)でビルド時に自動的に生成されるようです。
register_block_type()実行時に自動的に読み込まれます。
実はregister_block_type()はblock.jsonを渡す以外に次のような感じでも書けます。
$assets = include( plugin_dir_path(__FILE__) . 'kurage-worker/build/index.asset.php');
wp_register_script('my-block', $url, $assets['dependencies'], $assets['version']);
wp_register_style('my-block-style', ...);
wp_register_style('my-block-esitor-style', ...);
register_block_type(
'kurage/example-block',
[
'editor_script' => 'my-block',
'style' => 'my-block-style',
'editor_style' => 'my-block-editor-style'
]
);ただ普通にblock.json使った方が楽なのでそっちで進めていきます。
block.json
block.json
{
"$schema": "https://schemas.wp.org/trunk/block.json",
"apiVersion": 2,
"name": "create-block/kurage-worker",
"version": "0.1.0",
"title": "Kurage Worker",
"category": "widgets",
"icon": "smiley",
"description": "Example block scaffolded with Create Block tool.",
"supports": {
"html": false
},
"textdomain": "kurage-worker",
"editorScript": "file:./index.js",
"editorStyle": "file:./index.css",
"style": "file:./style-index.css"
}それぞれtitle, description, category, icon の設定が次のように反映されているのが確認できます。
title, description, categoryがそれぞれどういう風に表示されているか確認してください。
iconはそのアイコン(smiley)はスマイリーが表示されている。
カテゴリは他に次のようなものがあります。
text
media
design
widgets
theme
embedアイコンの名前を型定義から拾ってみると338個あるみたいです。
admin-appearance, admin-collapse, admin-comments, admin-customizer, admin-generic, admin-home
admin-links, admin-media, admin-multisite, admin-network, admin-page, admin-plugins
admin-post, admin-settings, admin-site, admin-site-alt, admin-site-alt, admin-site-alt
admin-tools, admin-users, airplane, album, align-center, align-full-width
align-left, align-none, align-pull-left, align-pull-right, align-right, align-wide
amazon, analytics, archive, arrow-down, arrow-down-alt, arrow-down-alt
arrow-left, arrow-left-alt, arrow-left-alt, arrow-right, arrow-right-alt, arrow-right-alt
arrow-up, arrow-up-alt, arrow-up-alt, art, awards, backup
bank, beer, bell, block-default, book, book-alt
buddicons-activity, buddicons-bbpress-logo, buddicons-buddypress-logo, buddicons-community, buddicons-forums, buddicons-friends
buddicons-groups, buddicons-pm, buddicons-replies, buddicons-topics, buddicons-tracking, building
businessman, businessperson, businesswoman, button, calculator, calendar
calendar-alt, camera, camera-alt, car, carrot, cart
category, chart-area, chart-bar, chart-line, chart-pie, clipboard
clock, cloud, cloud-saved, cloud-upload, code-standards, coffee
color-picker, columns, controls-back, controls-forward, controls-pause, controls-play
controls-repeat, controls-skipback, controls-skipforward, controls-volumeoff, controls-volumeon, cover-image
dashboard, database, database-add, database-export, database-import, database-remove
database-view, desktop, dismiss, download, drumstick, edit
edit-large, edit-page, editor-aligncenter, editor-alignleft, editor-alignright, editor-bold
editor-break, editor-code, editor-contract, editor-customchar, editor-expand, editor-help
editor-indent, editor-insertmore, editor-italic, editor-justify, editor-kitchensink, editor-ltr
editor-ol, editor-ol-rtl, editor-outdent, editor-paragraph, editor-paste-text, editor-paste-word
editor-quote, editor-removeformatting, editor-rtl, editor-spellcheck, editor-strikethrough, editor-table
editor-textcolor, editor-ul, editor-underline, editor-unlink, editor-video, ellipsis
email, email-alt, email-alt, embed-audio, embed-generic, embed-photo
embed-post, embed-video, excerpt-view, exit, external, facebook
facebook-alt, feedback, filter, flag, food, format-aside
format-audio, format-chat, format-gallery, format-image, format-quote, format-status
format-video, forms, fullscreen-alt, fullscreen-exit-alt, games, google
grid-view, groups, hammer, heading, heart, hidden
hourglass, html, id, id-alt, image-crop, image-filter
image-flip-horizontal, image-flip-vertical, image-rotate, image-rotate-left, image-rotate-right, images-alt
images-alt, index-card, info, info-outline, insert, insert-after
insert-before, instagram, laptop, layout, leftright, lightbulb
linkedin, list-view, location, location-alt, lock, marker
media-archive, media-audio, media-code, media-default, media-document, media-interactive
media-spreadsheet, media-text, media-video, megaphone, menu, menu-alt
menu-alt, menu-alt, microphone, migrate, minus, money
money-alt, move, nametag, networking, no, no-alt
open-folder, palmtree, paperclip, pdf, performance, pets
phone, pinterest, playlist-audio, playlist-video, plugins-checked, plus
plus-alt, plus-alt, podio, portfolio, post-status, pressthis
printer, privacy, products, randomize, reddit, redo
remove, rest-api, rss, saved, schedule, screenoptions
search, share, share-alt, share-alt, shield, shield-alt
shortcode, slides, smartphone, smiley, sort, sos
spotify, star-empty, star-filled, star-half, sticky, store
superhero, superhero-alt, table-col-after, table-col-before, table-col-delete, table-row-after
table-row-before, table-row-delete, tablet, tag, tagcloud, testimonial
text, text-page, thumbs-down, thumbs-up, tickets, tickets-alt
tide, translation, trash, twitch, twitter, twitter-alt
undo, universal-access, universal-access-alt, unlock, update, update-alt
upload, vault, video-alt, video-alt, video-alt, visibility
warning, welcome-add-page, welcome-comments, welcome-learn-more, welcome-view-site, welcome-widgets-menus
welcome-write-blog, whatsapp, wordpress, wordpress-alt, xing, yes
yes-alt, youtube調べているうちに以下のサイトが見つかりました。
https://developer.wordpress.org/resource/dashicons/#categor
block.jsonを微修正
試しにsrc/block.jsonをちょっと変えてみましょう。
ただし変更する対象はsrcディレクトリの方だということに注意してください。
{
"$schema": "https://schemas.wp.org/trunk/block.json",
"apiVersion": 2,
"name": "create-block/kurage-worker",
"version": "0.1.0",
"title": "Kurage Worker 12345",
"category": "media",
"icon": "welcome-widgets-menus",
"description": "Example block scaffolded with Create Block tool. 12345",
"supports": {
"html": false
},
"textdomain": "kurage-worker",
"editorScript": "file:./index.js",
"editorStyle": "file:./index.css",
"style": "file:./style-index.css"
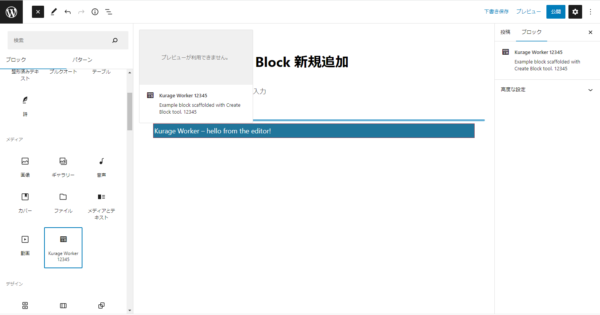
}カテゴリが前回のウィジェットからメディアへ移動、アイコンにも変更が反映されてます。
titleとdescriptionも12345を付け足すというてきとーな変更を加えてます。
ブロックのスクリプト
src/index.jsファイルがブロックの頭です。
import { registerBlockType } from '@wordpress/blocks';
import './style.scss';
import Edit from './edit';
import save from './save';
import metadata from './block.json';
registerBlockType( metadata.name, {
/**
* @see ./edit.js
*/
edit: Edit,
/**
* @see ./save.js
*/
save,
});JavaScript側でもregisterBlockType()関数でブロックを登録します。
ちなみにこの関数はPHP側のregister_block_type()関数のことでは無いので注意してください。
一つ目の引数はブロック名です。
metadata.nameのmetadata変数はblick.jsonから受け取ってます。
import metadata from './block.json';そのnameプロパティに名前が設定してあります。
今回の例ではブロック名はcreate-block/kurage-workerとなってしまってます。
二つ目の引数はオプションです。
いろんなオプションがあるのですが今回はeditとsaveについてです。
ソースコードを見ると同じディレクトリにあるedit.jsとsave.jsそれぞれのコンポーネントを読み込んでいることが分かります。
この二つはどちらもコンポーネントで、editの方はワードプレスの管理画面からブロックを編集するコンポーネントで、saveの方は一般からも見れるページの方のコンポーネントです。
記事投稿中はeditが表示されます。
edit.jsのコード
import { __ } from '@wordpress/i18n';
import { useBlockProps } from '@wordpress/block-editor';
import './editor.scss';
export default function Edit() {
return (
<p { ...useBlockProps() }>
{ __( 'Kurage Worker – hello from the editor!', 'kurage-worker' ) }
</p>
);
}記事を投稿した後、あるいはそのページのプレビューで表示した時save側のコンポーネントの表示になります。
実際にデモページで表示します。
save.jsのコード
import { useBlockProps } from '@wordpress/block-editor';
export default function save() {
return (
<p { ...useBlockProps.save() }>
{ 'Kurage Worker – hello from the saved content!' }
</p>
);
}スタイル
同じディレクトリを見るとSASSファイルがstyle.scssとeditor.scssの二つがあります。
style.scssはindex.jsから参照され、editor.scssはeditor.jsから参照されてます。
style.scss
.wp-block-create-block-kurage-worker {
background-color: #21759b;
color: #fff;
padding: 2px;
}editor.scss
.wp-block-create-block-kurage-worker {
border: 1px dotted #f00;
}さらにビルドされた後を見ます。
buildディレクトリにstyle-index.cssとindex.cssが出力されてます。
style-index.css
.wp-block-create-block-kurage-worker{background-color:#21759b;color:#fff;padding:2px}index.css
.wp-block-create-block-kurage-worker{border:1px dotted #f00}今回ひな形によって定義されたクラス名についてですが、.wp-block-create-block-kurage-workerになってます。
これはブロック名(create-block/kurage-worker)から命名規則に沿って作成されたものです。
今回の例では「wp-block + create-block + kurage-worker」が合わさったものです。
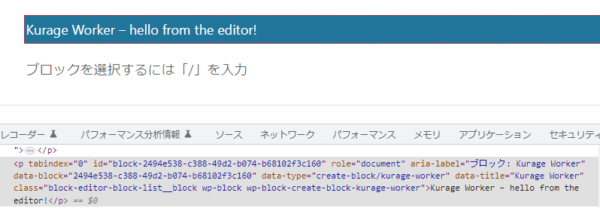
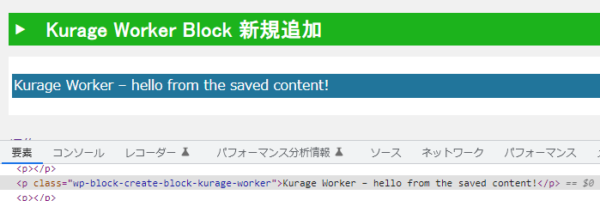
DOMを見てみましょう。
edit 編集コンポーネント
save 表示コンポーネント
どちらにもクラス(.wp-block-create-block-kurage-worker)が設定してあります。
出力されたCSSを見ると以下のように変換されていることが分かります。
- style.scss -> style-index.css
- editor.scss -> index.css
style-index.cssがeditとsaveの両方に適用されていて、index.cssがeditのみに適用されています。
ちょっとindex.cssについてはこの例では分かりにくい(ボーダーが1pxしか無いので赤線が見えにくい)ですが。
もう一度json.blockを見てみましょう。
{
"$schema": "https://schemas.wp.org/trunk/block.json",
"apiVersion": 2,
"name": "create-block/kurage-worker",
"version": "0.1.0",
"title": "Kurage Worker",
"category": "widgets",
"icon": "smiley",
"description": "Example block scaffolded with Create Block tool.",
"supports": {
"html": false
},
"textdomain": "kurage-worker",
"editorScript": "file:./index.js",
"editorStyle": "file:./index.css",
"style": "file:./style-index.css"
}editorScript, editorStyle, style に設定してあります。
register_block_type()のJSONを使わない方法に比べ設定が楽なのが分かります。
次回はTypeScriptで書く場合です。