前回はブロック作成についてでした。
WordPressのブロック開発メモ その12 ブロックの作成とシリアライズ/デシリアライズ
今回はブロックの変換についてです。
変換によく出てくるcreateBlock()については前回の記事を参照してください。
変換
あるブロックを他のブロックに変換することが出来ます。
今回は自作ブロックと段落ブロックを相互に変換できるようにします。
index.tsx
import { BlockConfiguration, createBlock, registerBlockType } from '@wordpress/blocks';
import Edit from './edit';
import save from './save';
import metadata from './block.json';
import KurageExampleBlockProps from './props';
import './style.scss';
// @ts-ignore
const blockConf: BlockConfiguration<KurageExampleBlockProps> =
{
...metadata,
edit: Edit,
save,
transforms: {
from: [
{
type: 'block',
blocks: ['core/paragraph'],
transform: ( attr ) =>
{
console.log('--- from ---')
console.log(attr);
// @ts-ignore
const { content } = attr;
return createBlock(
'create-block/kurage-worker',
{
message: content
}
)
}
}
],
to: [
{
type: 'block',
blocks: ['core/paragraph'],
transform: ( attr ) =>
{
console.log('--- to ---')
console.log(attr);
const { message } = attr;
return createBlock(
'core/paragraph',
{
content: message
}
)
}
}
]
}
};
registerBlockType(metadata.name, blockConf);ブロック作成時、設定情報にtransformsを設定することでブロックの変換が可能になります。
ついでに、編集コンポーネントにも書き換えます。
edit.tsx
export default (props: BlockEditProps<KurageExampleBlockProps>) =>
{
const { message } = props.attributes;
return (
<div {...useBlockProps()}>
<h2>Hello Kurage!</h2>
<TextControl value={message} onChange={message => props.setAttributes({ message })} />
</div>
);
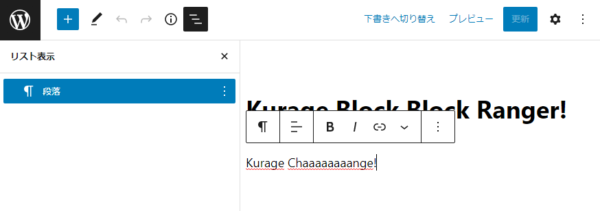
}段落ブロックを追加し、Kurage Chaaaaaaaange!と入力。
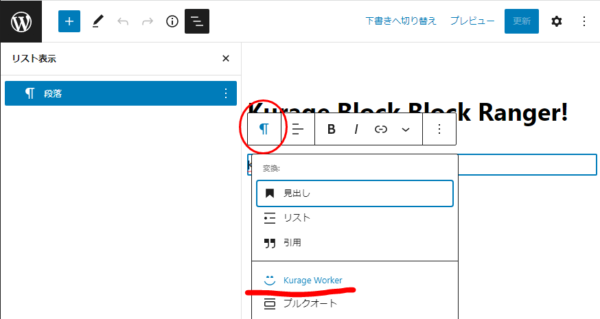
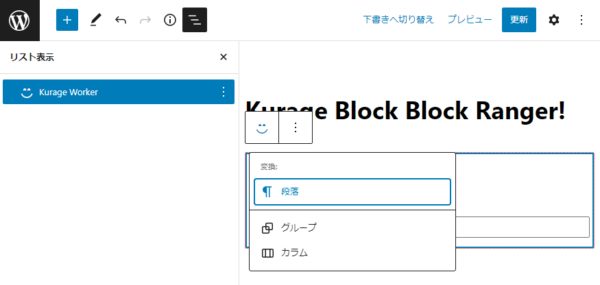
ツールバーの左のアイコンをクリックするとコンテキストが開くので
Kurage Workerをクリックする。
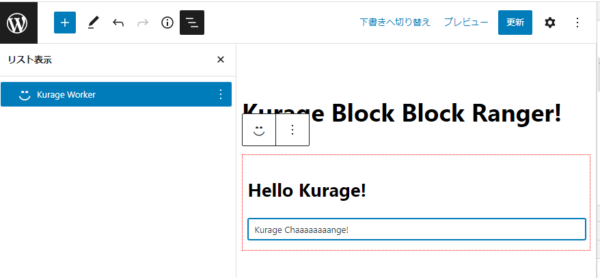
すると、段落ブロック(core/paragraph)がクラゲブロック(create-block/kurage-worker)に変換されている。
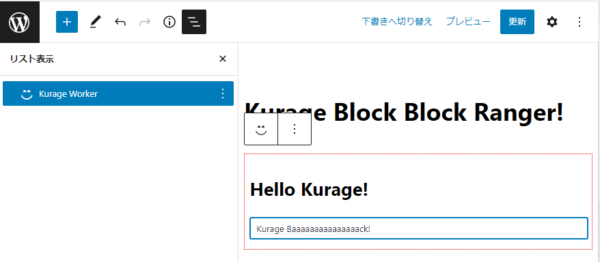
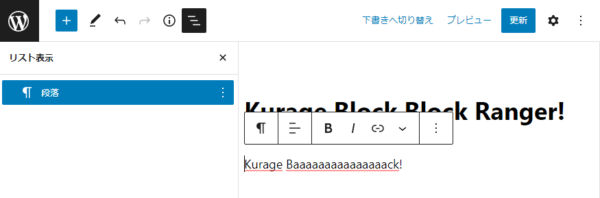
入力をKurage Baaaaaaaaaaaaaaaaaaaack!に書き換え、
ツールバーの左のアイコンをクリックし、段落をクリック。
今度はクラゲブロック(creaet-block/kurage-worker)が段落ブロック(core/paragraph)に変換されている。
transformsのfromとtoについてです。
fromは他のブロックからクラゲブロック(creaet-block/kurage-worker)への変換時の設定です。
toはその逆でクラゲブロックを他のブロックに変換します。
blocksはその対象のブロックのリストです。
fromでの設定は、そのリストにあるブロックからクラゲブロックへの変換が可能になります。
toでの設定はクラゲブロックの変換先ブロックのリストになります。
ブロックの変換なのでtypeはblockを指定します。
typeは他にもいくつか種類がありますが、面倒なので省略します。
エンター
typeがenterの場合です。
何か入力した後、エンターキーを押すことで発動します。
インテリセンスっぽい感じでブロックを追加出来ます。
index.tsx
transforms: {
from: [
// @ts-ignore
{
type: 'enter',
regExp: reg,
transform: ( { content } ) =>
{
console.log(content);
const [, a, b] = content.match(reg);
const message = `ここで ${a} * ${b} のテーブルを組み立てるとか・・・`
return createBlock(
'create-block/kurage-worker',
{
message
}
)
}
}
]
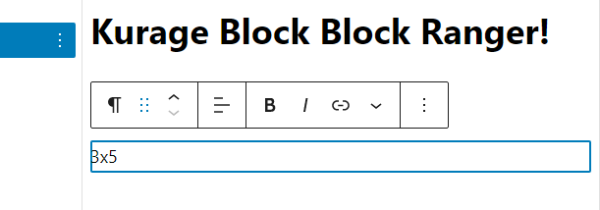
}入力するように促されるので、
3x5と入力してEnterキーを押す。
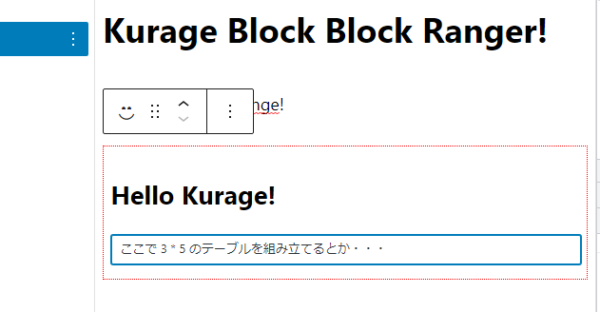
するとクラゲブロックが作成される(ただしregExpで指定した正規表現にマッチする必要がある)。
この例ではただテキストを表示しているだけですが、ここで3列5行のテーブルを出力するコードとか考えられます。
この辺は工夫しだいですね。
ただ!
ドキュメントにtransform()が受け取る引数が明記されてませんでした。
ドキュメントでは引数を取らないような感じでしたが、この辺は今後変更とかありそうで怖いな。
次回はウィジェットについてです。