記事作成
今回ブロックの機能をいくつかまとめて紹介します。
- ブロックパターン
- ブロックスタイル
- ブロックバリエーション
ブロックパターン
複数のブロックの塊をひな形にしちゃおう的な発想。
例えばプロフィールを入力するため「名前、紹介文、画像」の3つのブロックをインサートする必要がある場合、
ブロックパターン化しておけば以後のプロフィール入力はボタン一つでまとめてインサート出来るようになる。
似たものに再利用ブロックがありますがこちらについては触れません。
ブロックスタイル
ブロックに複数のスタイルを用意できます。
例えば同じブロックでも内容によっては暗い感じのスタイル、明るい感じのスタイルを適用出来るようになります。
これについては依然取り上げているのでそのおまけです。
ブロックバリエーション
元々あるブロックにちょこっと変更を付け足して新たなブロックを作ります。
これを使うことで元のブロックのバリエーションを手軽に揃えることができます。
ブロックの亜種を作るような感じです。
プログラミングで例えるとクラスPanBlockを継承してクラスMelonPanBlockやAnPanBlockを作る的な。
ブロックパターン
まずブロックパターンの前にWordPressのこんな使い方をしってますか?
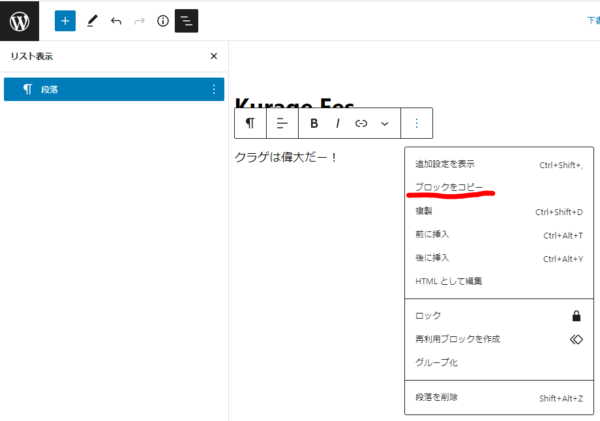
例えば段落ブロックを追加して何か記入します。
ツールバーからプロックをコピーします。
するとクリップボードにシリアライズされた文字列がコピーされます。
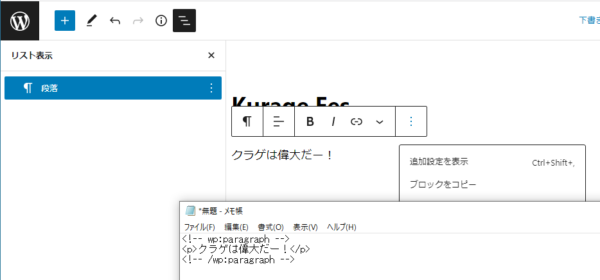
試しにメモ帳に貼り付けてみましょう!
前回紹介したシリアライズを知っていれば複製などにも応用出来そうです。
では早速ブロックパターンを作っていきましょう。
まずブロックのパターンを考えます。
今回は紹介用のブロックパターンを作るとします。
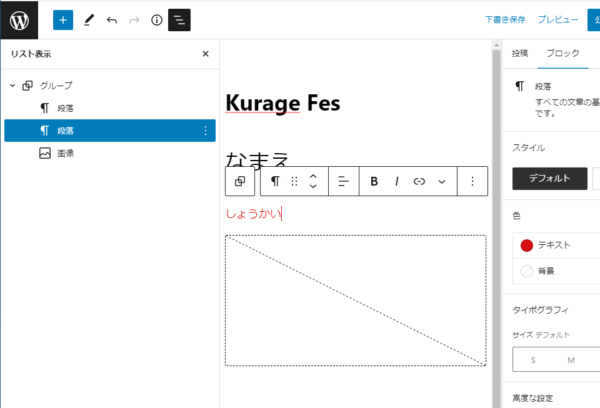
紹介項目は「名前、紹介文、画像」で、段落ブロックを二つ、画像ブロックを一つ作ることにします。
名前:段落ブロック、サイズL
紹介文:段落ブロック、文字色赤
本人画像:画像ブロック
これをグループ化することにします。
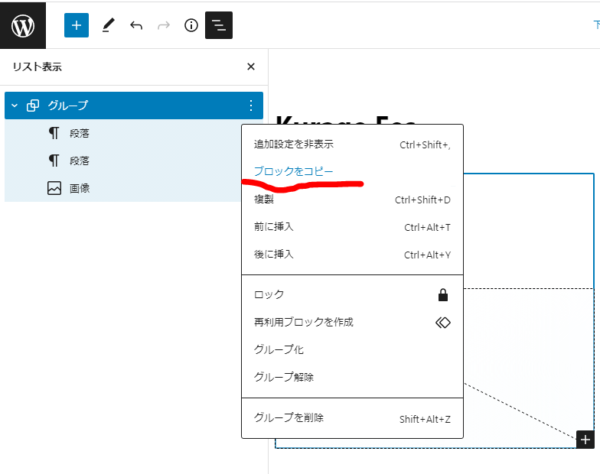
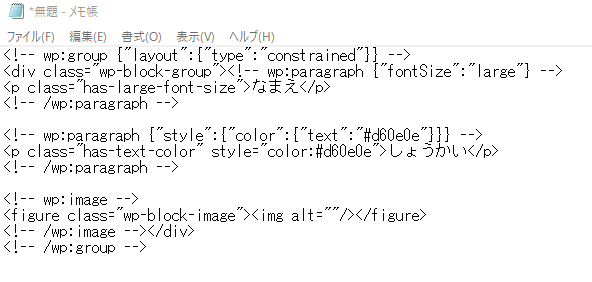
グループを選んでこのブロックをクリップボードにコピーします。
メモ帳にペーストして確認しました
コピーを取ったらもうブロックは必要ないので削除してかまわないです。
PHP側で以下を追加します。
kurage-worker.php
register_block_pattern(
'kurage-profile-pattern',
[
'title' => 'Kurage Profile',
'description' => 'your profile',
'content' => '<!-- wp:group {"layout":{"type":"constrained"}} -->
<div class="wp-block-group"><!-- wp:paragraph {"fontSize":"large"} -->
<p class="has-large-font-size">なまえ</p>
<!-- /wp:paragraph -->
<!-- wp:paragraph {"style":{"color":{"text":"#d60e0e"}}} -->
<p class="has-text-color" style="color:#d60e0e">しょうかい</p>
<!-- /wp:paragraph -->
<!-- wp:image -->
<figure class="wp-block-image"><img alt=""/></figure>
<!-- /wp:image --></div>
<!-- /wp:group -->'
]
);register_block_pattern()でブロックパターンを登録します。
第一引数は適当にパターン名を、第二引数のオプションです
titleがインサータのラベルとして表示されるようになります。
contentにさっきコピーしたグループの文字列を指定します。
たったこれだけです。
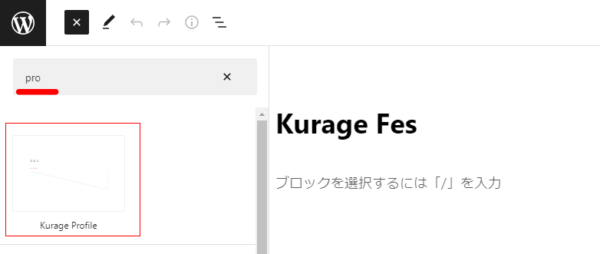
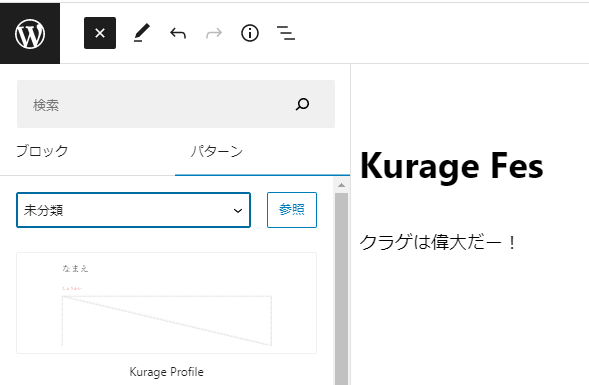
編集ページを更新してインサーターから追加したパターンを検索します。
ためしにproを入力するとKurage Profileがヒットしました。
これをクリックすると一発でプロフィール(「名前、紹介文、画像」)が追加されています。
試しに何か入力してみましょう。
以後プロフィールの入力はKurage Profile一発で楽になります。
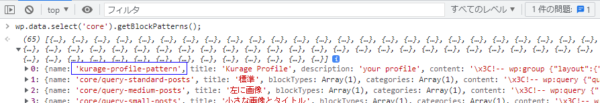
ちなみにパターンは以下のコアストア(getBlockPatterns())やREST APIから取得出来ます。
wp.data.select('core').getBlockPatterns();await wp.apiFetch({path: '/wp/v2/block-patterns/patterns'});ちなみにパターンタブから取得できますが、今回カテゴリを設定してないので未分類に配置されてます。
カテゴリに属させたい場合はregister_block_pattern()のオプションでcategoriesを指定します。
以下はcontentを省略しているので注意してください。
register_block_pattern(
'kurage-profile-pattern',
[
'title' => 'Kurage Profile',
'description' => 'your profile',
'categories'=> ['buttons']
]
);categoriesの名の通り複数のカテゴリを指定できます。
今回はbuttonsだけ選びました。
ボタンに移動していることが確認できます。
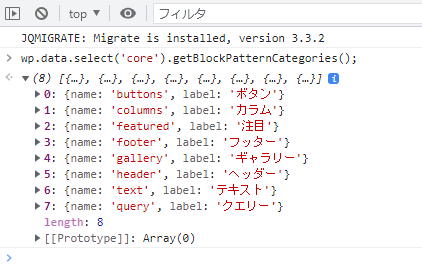
ちなみにパターンカテゴリ一覧はgetBlockPatternCategories()を使っても取得出来ます。
{name: 'buttons', label: 'ボタン'}
{name: 'columns', label: 'カラム'}
{name: 'featured', label: '注目'}
{name: 'footer', label: 'フッター'}
{name: 'gallery', label: 'ギャラリー'}
{name: 'header', label: 'ヘッダー'}
{name: 'text', label: 'テキスト'}
{name: 'query', label: 'クエリー'}ブロック再利用
ブロックパターンと似てますが、違いはブロック再利用は他からも共有されるところです。
参照型と値型みたいな、クラスと構造体みたいな。
例えば再利用ブロックは複数の場所から参照されます。変更すると複数の場所に反映されます。
ブロックスタイル
ブロックスタイルについては依然紹介しました。
block.jsonに指定することもできますが、直接コードで書くこともできます。
コードで追加するにはregisterBlockStyle()を使います。
registerBlockStyle(
'create-block/kurage-worker',
{
name: 'kurage-orange',
label: 'オレンジ'
}
);
registerBlockStyle(
'create-block/kurage-worker',
{
name: 'kurage-purple',
label: 'パープル'
}
);
registerBlockStyle(
'create-block/kurage-worker',
{
name: 'kurage-puka',
label: 'クラゲ食'
}
);これはクラゲブロック(create-block/kurage-worker)に3つのスタイルを追加している例です。
そしてスタイルも変更します。
is-style-の次にオプションのnameで指定した名前がクラス名になります。
style.scss
.wp-block-create-block-kurage-worker {
&.is-style-kurage-orange
{
background-color: rgb(211, 152, 93);
color: white;
}
&.is-style-kurage-purple
{
background-color: rgb(186, 49, 189);
color: white;
}
&.is-style-kurage-puka
{
background-color: rgb(0, 87, 250);
color: white;
}
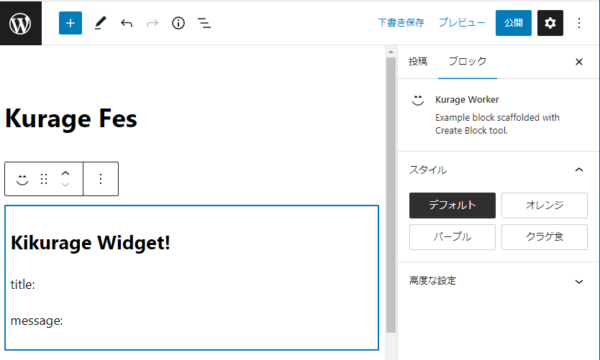
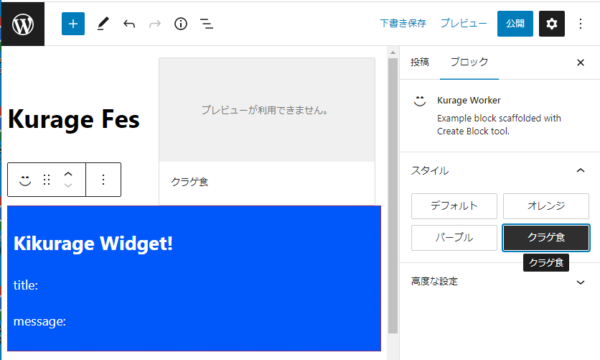
}右側にオレンジ,パープル,クラゲ食の3つのスタイルが追加されました。
クラゲ食はクラゲ色と間違ったこと、何でクラゲが青なんだというツッコミはどうか見逃してください。
クラゲ食をクリックすると色が変わってる。
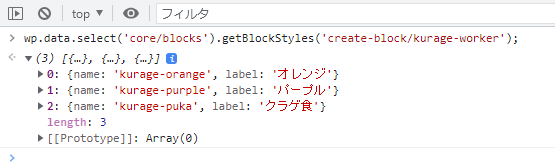
指定されたスタイルの一覧を取得するにはブロックストアのgetBlockStyles()を使います。
wp.data.select('core/blocks').getBlockStyles('create-block/kurage-worker');ブロックバリエーション
ブロックバリエーションは元のブロックをパクって似たようなもの量産してやろー的な、結果的にバリエーションそろうよね的な。
block.json
{
"$schema": "https://schemas.wp.org/trunk/block.json",
"apiVersion": 2,
"name": "create-block/kurage-worker",
"version": "0.1.0",
"title": "Kurage Worker",
"category": "widgets",
"icon": "smiley",
"description": "Example block scaffolded with Create Block tool.",
"supports": {
"html": false
},
"attributes": {
"title": {
"type": "string",
"default": ""
},
"message": {
"type": "string",
"default": ""
}
},
"textdomain": "kurage-worker",
"editorScript": "file:./index.js",
"editorStyle": "file:./index.css",
"style": "file:./style-index.css"
}edit.tsx
import React from 'react';
import { useBlockProps } from '@wordpress/block-editor';
import { BlockEditProps, registerBlockVariation } from '@wordpress/blocks';
import KurageExampleBlockProps from './props';
import './editor.scss';
registerBlockVariation(
'create-block/kurage-worker',
{
name: 'kurage-message-a',
title: 'クラゲメッセージ - A',
attributes:
{
message: 'A - Message'
}
}
);
registerBlockVariation(
'create-block/kurage-worker',
{
name: 'kurage-message-b',
title: 'クラゲメッセージ - B',
attributes:
{
title: 'B - Title'
}
}
);
registerBlockVariation(
'create-block/kurage-worker',
{
name: 'kurage-message-c',
title: 'クラゲメッセージ - C',
attributes:
{
title: 'C - Title',
message: 'C - Message'
}
}
);
export default (props: BlockEditProps<KurageExampleBlockProps>) =>
{
const {title, message } = props.attributes;
return (
<div {...useBlockProps()}>
<h2>Kikurage Widget!</h2>
<p>title: {title}</p>
<p>message: {message}</p>
</div>
);
}バリエーションを追加するにはregisterBlockVariation()を使用します。
第一引数がパクリ元のブロック名、第二引数でオプションを指定します。
titleはインサーターに表示されるタイトル、
attributeは属性で設定された分だけ変更があるようです。
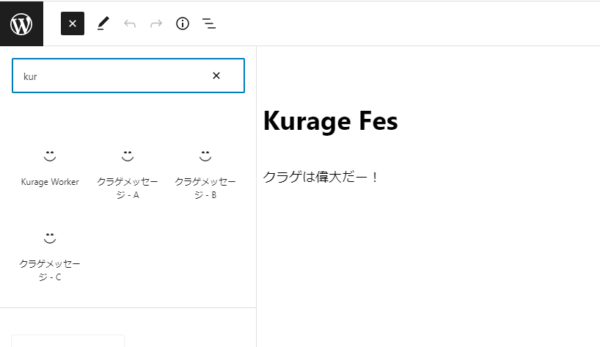
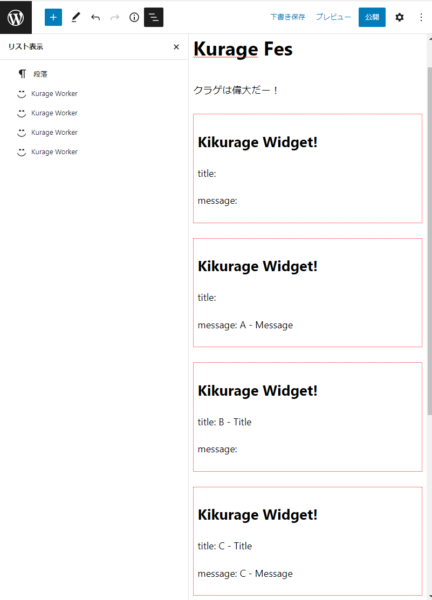
オリジナルのKurage Workerに続いて3つのバリエーションのブロックが追加されているのが確認できます。
オリジナルから順番にクリックしたら次のようになります。
同じことはblock.jsonにvariationsを追加することでも出来ます。
{
"$schema": "https://schemas.wp.org/trunk/block.json",
"apiVersion": 2,
"name": "create-block/kurage-worker",
"version": "0.1.0",
"title": "Kurage Worker",
"category": "widgets",
"icon": "smiley",
"description": "Example block scaffolded with Create Block tool.",
"supports": {
"html": false
},
"attributes": {
"title": {
"type": "string",
"default": ""
},
"message": {
"type": "string",
"default": ""
}
},
"variations": [
{
"name": "kurage-message-a",
"title": "クラゲメッセージ - A",
"attributes":
{
"message": "A - Message"
}
},
{
"name": "kurage-message-b",
"title": "クラゲメッセージ - B",
"attributes":
{
"title": "B - Title"
}
},
{
"name": "kurage-message-c",
"title": "クラゲメッセージ - C",
"attributes":
{
"title": "C - Title",
"message": "C - Message"
}
}
],
"textdomain": "kurage-worker",
"editorScript": "file:./index.js",
"editorStyle": "file:./index.css",
"style": "file:./style-index.css"
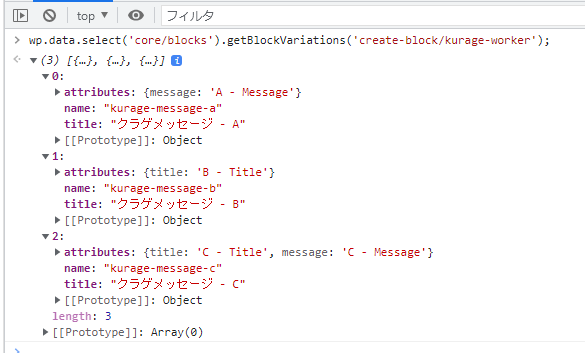
}ちなみにバリエーションはブロックストアのgetBlockVariations()を使ってセレクタから取得することが出来ます。
wp.data.select('core/blocks').getBlockVariations('create-block/kurage-worker');オリジナル(create-block/kurage-worker)のバリエーション一覧が取得出来ました。