前回のブロック開発の基本では、ひな形がJavaScriptを生成してました。
やっぱ、TypeScript使いたいよね!
ひな形はJavaScriptで書かれていますがTypeScriptで書くこともできます。
ただTypeScriptを使った場合、型定義でいろいろ文句をいわれることになります。
ブロックファイルの頭はindex.jsですが、試しにこれをTypeScriptに変えてしまいましょう。
拡張子は.tsでもいいですし、TSX(JSXのTypeScriptバージョン)を使いたいときは.tsxでもいいです。
早速@wordpress/blocksが見つかりませんとかいうエラーが出てきました。
これはブロックに関する型定義をインストールすると収まります。
npm install --save-dev @types/wordpress__blocksすると今度はregisterBlockType()関数でエラーが出ます。
JavaScriptで書かれたコードと違って型にとっても厳しくなります。
registerBlockType()の第二引数をany型にキャストすればエラーは出なくなります。
registerBlockType( metadata.name, { edit: Edit, save,} as any);BlockConfiguration
厳密には第二引数はBlockConfiguration<>型です。
一旦次のようにソースコードを書き換え見ていきます。
import { BlockConfiguration, registerBlockType } from '@wordpress/blocks';
import './style.scss';
import Edit from './edit';
import save from './save';
import metadata from './block.json';
// React コンポーネントのpropsの型を自由に決める
interface KurageExampleBlockProps
{
// 特に何も指定しない
}
// 第二引数の型、ジェネリックの引数にはpropsの型を指定
const blockConf: BlockConfiguration<KurageExampleBlockProps> =
{
attributes: {},
title: metadata.title,
category: metadata.category,
edit: Edit,
save,
};
registerBlockType(metadata.name, blockConf);任意に定義したKurageExampleBlockPropsはコンポーネントpropsプロパティの型を決めます。
BlockConfigurationで型指定するとattributes, title, categoryは必須なので定義します。
titleとcategoryはblock.jsonから持ってきてます。
import metadata from './block.json';attributesについてはは重要なので後で詳しく説明します。
save.jsとedit.jsの拡張子ををそれぞれ.tsxに変更します。
そしたらuseBlockProps()が型定義に含まれていないので怒られることになります。
npm install --save-dev @types/wordpress__block-editorエディタの方では@wordpress/i18nが見つかりませんと怒られます。
npm install --save-dev @types/wordpress__i18nこれで一旦型関係で警告を受けることはなくなりました。
BlockConfigurationについてもう少し掘り下げます。
スタイル(クラス)の選択
BlockConfigurationのstylesを追加します。
import { BlockConfiguration, registerBlockType } from '@wordpress/blocks';
import './style.scss';
import Edit from './edit';
import save from './save';
import metadata from './block.json';
interface KurageExampleBlockProps
{
}
const blockConf: BlockConfiguration<KurageExampleBlockProps> =
{
attributes: {},
title: metadata.title,
category: metadata.category,
styles:
[
{
name: 'default',
label: 'デフォルト',
isDefault: true
},
{
name: 'darkblue',
label: '闇'
},
{
name: 'lightblue',
label: '光',
}
],
// example: {},
edit: Edit,
save,
};
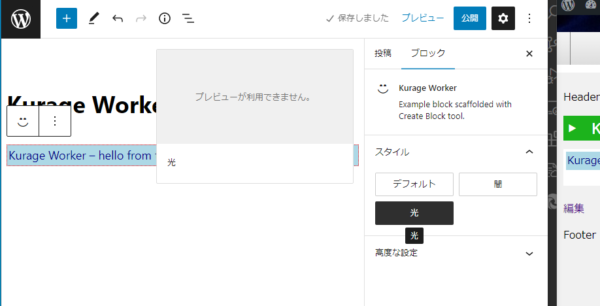
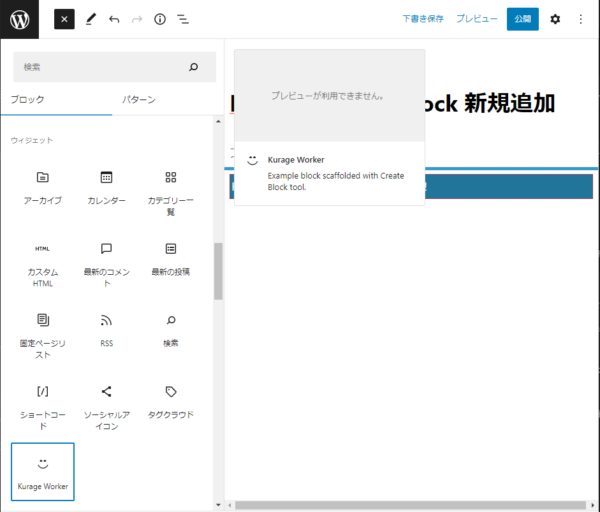
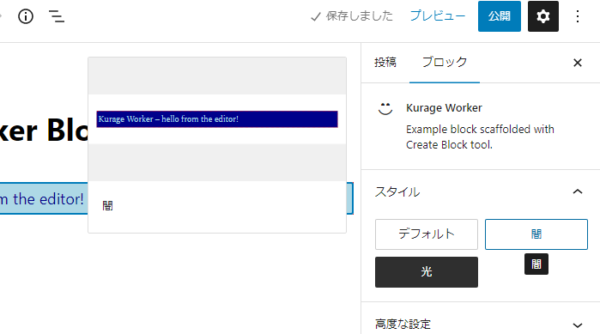
registerBlockType(metadata.name, blockConf);stylesを追加するとブロック選択時に右のエリア(設定サイドバー)にデフォルト, 闇, 光の項目が出てきます。
設定サイドバーが表示されて無い時は歯車みたいなメニューアイコンをクリックすると出てきます。
ちなみに光クリックするとあることがおきます。
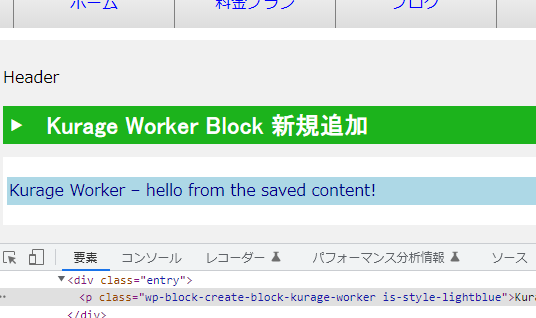
プレビューページのブロックをよく見ると。
クラスにis-style-lightblueが追加されています(ブロックのエディタの方にも追加されます)。
命名規則からis-styleとクリックした項目のnameプロパティとがハイフンで繋がって生成されます。
おっと、今回は単にis-style-lightblueクラスが追加だけなのでサンプル画像の用にデザインは反映されません。
サンプル画像のようにスタイルを反映させるにはstyle.scssに変更を加えなければいけません。
.wp-block-create-block-kurage-worker {
background-color: #21759b;
color: #fff;
padding: 2px;
&.is-style-darkblue
{
background-color: darkblue !important;
color: lightblue !important;
}
&.is-style-lightblue
{
background-color: lightblue !important;
color: darkblue !important;
}
}これで.wp-block-create-block-kurage-worker.is-style-lightblueの要素に光のスタイルが反映されるようになります。
プレビューが反映されてない!
項目(光や闇など)にカーソルを当てたときプレビューが表示されてません。
前回のインスペクタの時も同じです。
結構苦労したのですが、どうやらexampleを指定しないと表示されないようです。
const blockConf: BlockConfiguration<KurageExampleBlockProps> =
{
attributes: {},
title: metadata.title,
category: metadata.category,
styles:
[
{
name: 'default',
label: 'デフォルト',
isDefault: true
},
{
name: 'darkblue',
label: '闇'
},
{
name: 'lightblue',
label: '光',
}
],
example: {},
edit: Edit,
save,
};前のコードではわざとexampleをコメントアウトしてました。
外すとプレビューされるようになります。
今回は闇にカーソルを当てたときの物です。
サポート
supportsを追加するとあらかじめ用意されたいくつかのブロックの機能をサポートするかの有無を設定出来ます。
例えば「左寄せ、中央寄せ、右寄せ」をツールバーに表示するかどうかや、ブロックに.wp-block-create-block-kurage-workerのようなクラスを追加するかどうかなどの設定があります。
中でもalignとalignWideの関係が分かりにくかったので取り上げます。
const blockConf: BlockConfiguration<KurageExampleBlockProps> =
{
attributes: {},
supports: {
align: true,
alignWide: true,
},
title: metadata.title,
category: metadata.category,
edit: Edit,
save,
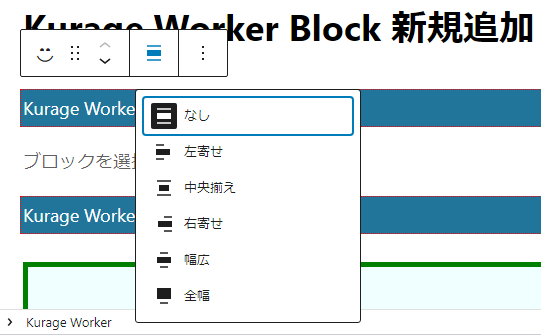
};ツールバーに配置や表示幅の項目を追加するかどうかを設定します。
alignをtrueにするとleft, center, rightが表示されます。
alignWideをtrueにするとwide, fullが表示されます。
| キー | 表示 |
|---|---|
| left | 左寄せ |
| center | 中央揃え |
| right | 右寄せ |
| wide | 幅広 |
| full | 全幅 |
ただし、alignWideを有効にするにはPHP側でalign-wideを有効にしておかないと表示されないっぽいです。
add_action('after_setup_theme', function(){
add_theme_support('align-wide');
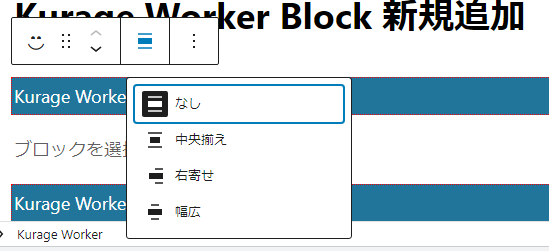
});alignに配列を設定すると表示する項目を制御出来ます。
supports: {
align: [ 'center', 'right', 'wide' ],
alignWide: true,
},ところがalignに配列を設定するとalignWideの設定に関係無くalign配列の項目だけを表示するようです。
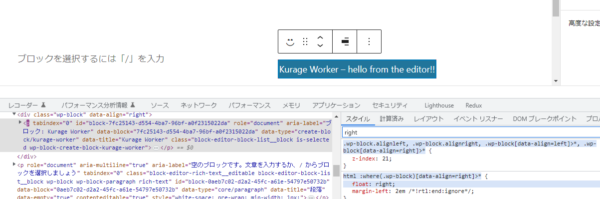
editとsaveでどうなってるかHTMLを覗いてみます。
edit側では外側にdivで囲まれ、さらにdata-alignにcenterやrightが設定、フロートタイプになってる。
- あれ、フロートのせいで列がズレてる!?? この辺は要調査ですね。
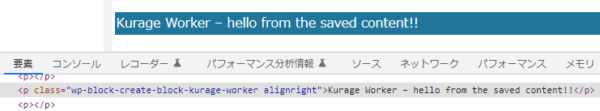
ではsave側ではどうなってるでしょう?
クラスに.alignrightや.aligncenterが追加されてます。
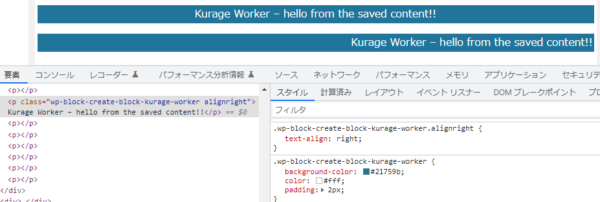
ちょっとstyle.scssいじってみます。
.wp-block-create-block-kurage-worker {
background-color: #21759b;
color: #fff;
padding: 2px;
&.is-style-darkblue
{
background-color: darkblue !important;
color: lightblue !important;
}
&.is-style-lightblue
{
background-color: lightblue !important;
color: darkblue !important;
}
&.alignleft
{
text-align: left;
}
&.aligncenter
{
text-align: center;
}
&.alignright
{
text-align: right;
}
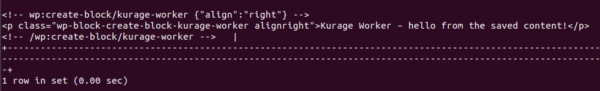
}ところでDBにはどう保存してあるか分かりますか?
wp_postsを見てみます。
この辺の内容は次回につづく。